Repaso para el examen
Insertar winanp en macromedia dreamweaver
http://www.publiblanes.net/reproductores_flash/winamp_flash/winamp_flash_player.html
Para descargar juegos de internet
http://www.argentinawarez.com/juegos-gratis/866231-como-descargar-juegos-flash-con-internet-explorer-sin-ningun-programa-adicional.html
espero pueda ayudarlos
2do sec
martes, 8 de mayo de 2012
viernes, 6 de abril de 2012
Hipervinculos
Vamos a ver qué son los hiperenlaces, para qué sirven y cómo crearlos, ya que son un elemento esencial para cualquier página web.
|
Un hiperenlace, hipervínculo, o vínculo, no es más que un enlace, que al ser pulsado lleva de una página o archivo a otra página o archivo.
Es posible asignar un vínculo a un texto, a una imagen, o a parte de una imagen.
|
Existen diferentes clases de rutas de acceso a la hora de definir los vínculos.
Conduce al sitio en el que se encuentra el documento utilizando la ruta completa del archivo.
La ubicación es en Internet, por ejemplo, http://www.aulaclic.com, o http://www.misitio.com/pagina/pagina1.html.
Conduce a un documento situado dentro del mismo sitio que el documento actual, pero partiendo del directorio en el que se encuentra el documento actual.
Si queremos referinos a carpetas que están por encima del nivel donde nos encontramos deberemos utilizar ../
Por ejemplo, imagina que estamos en la siguiente dirección http://www.misitio.com/pagina/informacion/index.html. En esta página queremos mostrar una imagen que se encuentra en la carpeta http://www.misitio.com/pagina/secciones/seccion1.html, ¿cómo podemos hacerlo? Fácil. Deberemos llamarla haciendo referencia al nivel superior (http://www.misito.com/pagina/) para poder ir luego a la carpeta secciones.
El resultado de la ruta sería el siguiente: ../secciones/seccion1.html.
De esta forma, mientras nos encontramos en la carpeta informacion, subimos un nivel y luego nos movemos dentro de la carpeta secciones para mostrar el archivo seccion1.html.
Conduce a un documento situado dentro del mismo sitio que el documento actual.
En este método los enlaces se crean indicando la ruta a partir de la raíz del sitio.
En el ejemplo anterior si tuviesemos definido como sitio la carpeta http://www.misitio.com/, un enlace en cualquier página del sitio ahttp://www.misitio.com/pagina/secciones/seccion1.html se crearía como /pagina/secciones/seccion1.html.
Como puedes ver ahora el vínculo a un archivo en todas las páginas es igual porque se define dependiendo del sitio raíz y no de la ubicación donde se encuentra.
Conduce a un punto dentro de un documento, ya sea dentro del actual o de otro diferente. Para ello el vínvulo debe ser nombre_de_documento.extension#nombre_de_punto.
El punto se define dentro de un documento a través del menú Insertar, opción Anclaje con nombre.
Podríamos referenciar de este modo a un anclaje llamado parte2 de la siguiente forma: ../secciones/seccion1.html#parte2
Estos tipos de enlace que hemos visto son válidos tanto para referenciar páginas (para crear hiperenlaces) o incluso imágenes u otro tipo de objetos (como veremos en temas posteriores).
Deberás tener siempre en cuenta que los nombres de las rutas se correspondan perfectamente a los nombres de los archivos y carpetas en el servidor (local o remoto).
Por ello, es muy recomendable que utilices siempre minúsculas para evitar fallos en los enlaces.
También deberás evitar utilizar caracteres especiales como acentos o espacios, así no tendrás problemas a la hora de referenciar tus objetos.
|
El destino del enlace determina en qué ventana va a ser abierta la página vinculada, puede variar dependiendo de los marcos de que disponga el documento actual.
Puede especificarse en el inspector de propiedades a través de Dest, o en la ventana que aparece a través del menú Insertar, opción Hipervínculo.
_blank:
Abre el documento vinculado en una ventana nueva del navegador.
_parent:
Abre el documento vinculado en la ventana del marco que contiene el vínculo o en el conjunto de marcos padre.
_self:
Es la opción predeterminada. Abre el documento vinculado en el mismo marco o ventana que el vínculo.
_top:
Abre el documento vinculado en la ventana completa del navegador.
No te preocupes si no te queda del todo claro para qué sirve cada una de estas opciones de destino, ya que se volverán a ver en el tema de Marcos.
| ||||||||||||||
Sesión 3
El texto
A lo largo de este tema vamos a aprender a cambiar las propiedades del texto y a crear estilos CSS, que permiten asignar al texto estilos creados por nosotros mismos, no predefinidos.
|
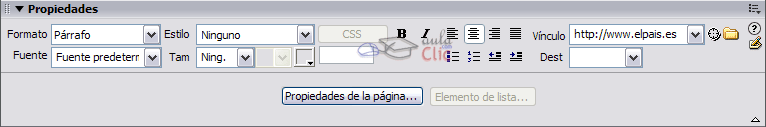
Las características del texto seleccionado pueden ser definidas a través del menú Texto, y a través del inspector de propiedades. Vamos a ver las posibilidades que se nos ofrecen a través del inspector de propiedades, aunque sean menos que las que se nos ofrecen a través del menú Texto.

Permite seleccionar un formato de párrafo ya definido para HTML, que puede ser encabezado, párrafo o preformateado. Los encabezados se utilizan para establecer títulos dentro de un documento. El formato preformateado sirve para que el texto aparezca tal cual ha sido escrito, por ejemplo, si entre dos palabras se introducen varios espacios solo se considera uno, pero al establecer el formato preformateado se respetará que hayan varios espacios en lugar de solo uno.
Permite cambiar el tamaño del texto. El tamaño lo podemos indicar en diversas unidades, en píxeles, centímetros, etc...
Permite seleccionar el color de la fuente, ignorando el color que se haya definido en las propiedades de la página. Si no se ha establecido ningún color en las propiedades de la página ni aquí, el color del texto por defecto será el negro.
Estos botones permiten establecer si el texto aparecerá en negrita o en cursiva. A través del menú Texto también se puede, entre otras cosas, subrayar el texto. Esta opción no aparece en el panel de Propiedades ya que de normal no suele utilizarse, debido a que los vínculos aparecen subrayados y el subrayar texto normal podría hacer que el usuario pensara que se trata de un vínculo.
A través de estos botones es posible establecer la alineación del texto de una de estas cuatro formas distintas: izquierda, centrada, derecha y justificada.
Estos botones permiten crear listas con viñetas o listas numeradas.
Estos dos botones permiten sangrar el texto y anular la sangría. La sangría es una especie de márgen que se establece a ambos lados del texto. En este caso caso los botones se refieren a sangría a la izquierda del texto.
|
Es posible insertar texto a modo de lista. A su vez, la lista puede ser numerada o con viñetas.
Para que un texto que ya ha sido introducido en el documento se convierta en una lista, simplemente hay que seleccionarlo y pulsar sobre la opción de lista correspondiente, ya sea a través del inspector de propiedades, o a través del menú Texto.
La lista con viñetas (desordenada) se selecciona a través del botón
|
Ejemplo de lista numerada (ordenada):
|
Ejemplo de lista con viñetas (desordenada):
|
Para establecer listas anidadas dentro de otras como en los ejemplos anteriores, es necesario añadir una sangría en los elementos de la lista que se desee que pasen a formar parte de la lista anidada.
A través del menú Texto, opción Lista, es posible acceder a las propiedades de la lista seleccionada. Se debe seleccionar el texto de la lista previamente o tener el cursor en algún lugar de la lista para que se active este submenú.
En la ventana Propiedades de lista se puede especificar el tipo de lista (con números o con viñetas), el tipo de números o viñetas que se utilizarán (en la propiedad Estilo:), y en el caso de las listas ordenadas, el número por el que comenzará el recuento.
 |
Caracteres Especiales
|
A veces necesitarás introducir caracteres especiales en tus páginas. Debido al modo editor de Diseño de Dreamweaver esta tarea es muy sencilla utilizando el teclado, podemos incluir caracteres como á, ê, ì, ö, ç.. de forma rápida por si quieres poner dos espacios en blanco y los introduces por teclado, Dreamweaver no los creará, deberás introducirlo dos veces utilizando la opción que vamos a ver a continuación.
 Haz clic en el menú Insertar y selecciona la opción HTML verás el desplegable de la imagen de la derecha. Haz clic en el menú Insertar y selecciona la opción HTML verás el desplegable de la imagen de la derecha.
Sólo coloca el puntero del ratón sobre Caracteres especiales y verás una lista rápida de los caracteres más utilizados que no pueden ser introducidos mediante teclado.
Para introducir alguno de estos caracteres en tus textos sólo selecciónalo en la lista y aparecerá en la vista de Diseño.
Si el carácter que buscas no se encontrase allí, haz clic en Otro... y se abrirá una ventana desde donde podrás seleccionar caracteres entre una lista bastante más amplia:
 |
Creación de un Sitio
En este tema vamos a ver qué es un sitio web, cómo crearlos y gestionarlos, y cómo modificar las propiedades de los documentos, como puede ser el color de fondo.
|
Un sitio web es un conjunto de archivos y carpetas, relacionados entre sí, con un diseño similar o un objetivo común. Es necesario diseñar y planificar el sitio web antes de crear las páginas que va a contener.
La forma habitual de crear un sitio consiste en crear una carpeta en el disco local. Los documentos HTML normalmente se crean dentro de dicha carpeta, mientras que para contener las imágenes, las animaciones, las hojas de estilo, etc., se deben crear nuevas carpetas dentro de ésta, con el objetivo de tener una mejor organización de los archivos a la hora de trabajar. Esto es lo que se conoce como sitio local.
Después se podrán copiar los archivos en un servidor web, en el denominado sitio remoto, lo que equivale a publicar el sitio, de modo que la gente podrá verlo en Internet.
La organización de los archivos en un sitio permite administrar y compartir archivos, mantener los vínculos de forma automática, utilizar FTP para cargar el sitio local en el servidor, etc.
Es conveniente que la página inicial del sitio tenga el nombre index.htm o index.html, ya que los navegadores buscan una página con ese nombre cuando se intenta acceder a una URL genérica.
Por ejemplo, si escribiéramos la dirección genérica http://www.aulaclic.com en el navegador, éste intentaría cargar la página http://www.aulaclic.com/index.htm, por lo que se produciría un error en el caso de que no existiera ninguna página con el nombre index.htm.
|
 Una vez creadas las carpetas que formarán un sitio local, ya es posible definir el sitio en Dreamweaver. Una vez creadas las carpetas que formarán un sitio local, ya es posible definir el sitio en Dreamweaver.
Para ello hay que dirigirse al menú Sitio, a la opción Administrar sitios....
Recuerda que a través del panel Archivos, pestaña Archivos, se puede acceder a cada uno de los sitios creados y a la opciónAdministrar sitio.
|
 En el caso de haber seleccionado la opción Administrar sitios, aparece una ventana que contiene la lista de sitios locales definidos con anterioridad. En el caso de haber seleccionado la opción Administrar sitios, aparece una ventana que contiene la lista de sitios locales definidos con anterioridad.
Por supuesto, pueden existir varios sitios locales en un mismo ordenador.
Tanto si se elige la opción Nuevo..., como si se elige la opción Editar..., se mostrará la misma ventana en la que definir las características del sitio.
|

Las características del sitio se agrupan en diferentes categorías que aparecen en la parte izquierda.
Para visualizar las características de una categoría basta con seleccionarla de la lista haciendo clic en ella.
Vamos a ver los datos que hay que editar para la categoría Datos locales.
Debe definirse el Nombre del sitio y la Carpeta raíz local, que es en la que se encuentra el sitio dentro del disco duro local.
Después, si se desea, a través de la categoría Mapa de diseño del sitio puede definirse la página principal del sitio, de la que colgarán el resto de documentos HTML dentro del sitio, si en la carpeta raíz del sitio existe una página con el nombre index.htm, Dreamweaver la cogerá por defecto.
Estas tres características son las imprescindibles para definir un sitio local.
Las demás opciones en este momento no nos interesan, ya que estamos definiendo el sitio local, y no es necesario establecer los datos del servidor en el que estará el sitio remoto.
Después de rellenar los datos pulsamos el botón Aceptar y abrimos el sitio.
Si preferimos utilizar un asistente para crear el sitio web sólo tenemos que seleccionar la pestaña Básicas, en vez de la pestaña Avanzadas.
|
Para abrir un sitio ya definido hay que dirigirse al menú Sitio, a la opción Administrar sitios.... seleccionar el sitio de la lista de sitios y pulsar sobre el botón Listo.
 También podemos utilizar el panel Archivos, buscar y seleccionar el sitio a abrir en el menú desplegable de la pestaña Archivos. También podemos utilizar el panel Archivos, buscar y seleccionar el sitio a abrir en el menú desplegable de la pestaña Archivos. |
Vistas del sitio
|
Es posible visualizar un sitio en el panel Archivos o en una ventana.
El panel Archivos se puede abrir a través del menú Ventana, opción Archivos. También pulsando F8.
|
Para cambiar de una vista a otra hay que pulsar sobre el botón
Al mismo tiempo, es posible visualizar el sitio local, el sitio remoto, el servidor remoto de prueba o el mapa del sitio.
En esta imagen se visualizan el mapa del sitio y el sitio local.
En este caso los documentos prueba1.htm y prueba2.htm cuelgan del documento indice.htm, ya que éste ha sido definido como página principal del sitio y contiene vínculos hacia los otros dos.
 |
Si los archivos se mueven de una carpeta a otra, o se cambian de nombre, desde fuera de Dreamweaver, las páginas no se mostrarán correctamente: no aparecerán imágenes, no funcionarán enlaces, etc.
|
En cambio, si estas modificaciones se hacen desde dentro de Dreamweaver, a través del sitio, es posible actualizar automáticamente las páginas para que si hacen referencia a un objeto que ha cambiado, después no se produzcan problemas al visualizarlas.
Al modificar algún objeto que es referenciado por algún otro documento, se muestra una ventana similar a esta, que indica los documentos que hacen referencia a dicho objeto, y que pueden ser actualizados para que no se produzcan los problemas antes mencionados.
Simplemente hay que pulsar sobre el botón Actualizar.
|  |
Cuando quieras visualizar el sitio en Internet (al terminar el curso o para hacer pruebas) deberás subir los archivos al sitio que hayas contratado o conseguido gratuitamente.
Algunos sitios gratuitos sólo permiten que subas archivos vía web, por lo que deberás ir subiendo uno a uno cada archivo y creando las carpetas tú mismo. Este proceso puede hacerse muy largo y debes tener mucho cuidado en mantener la estructura tal y como se encuentra en tu carpeta del disco duro. Sino los enlaces no funcionarán correctamente y es posible que algunas imágenes no se muestren.
Para subir los archivos via web deberás seguir las instrucciones que te proporcionará tu servidor.
La alternativa es un servidor FTP, que se utiliza en todos los sitios de pago y en algunos gratuitos. Esta forma es, de lejos, mucho mejor que la anterior.
Vía FTP puedes ver el contenido de tu sitio como una carpeta más (igual que en el Explorador de Windows) y, obviamente, nos es mucho más útil para subir los archivos.
Uno de los programas gratuitos (si no es con fines comerciales) más utilizados es SmartFTP, desdesu página web podrás descargarte el programa y su traducción al español.
Una vez instalado, abre el programa y haz clic en Archivo y luego en Nuevo Navegador Remoto para crear una nueva cuenta FTP.

Aquí deberás introducir los datos que te facilitó el servidor donde vas a alojar tus páginas: Host, Usuario y Contraseña.
Rellena los campos y haz clic en OK. Se conectará automáticamente y podrás ver una carpeta donde podrás copiar los archivos que hayas creado.
Para ello, haz clic en Archivo y en Nuevo Navegador Local para abrir un navegador de los archivos de tu disco duro. Busca la carpeta que definiste como Sitio local y copia todos los archivos que quieras subir seleccionándolos a la vez y arrastrándolos a la carpeta (remota) del servidor.

Verás como el programa empieza a copiar la información de tu disco a Internet.
Cuando haya finalizado, sólo tendrás que introducir tu dirección de Internet en la barra de direcciones de tu navegador (Firefox, Internet Explorer...) y verás el sitio en Internet!
|
Es conveniente definir sitios homogéneos, que todas las páginas de un sitio sigan un mismo formato, es decir, que tengan el mismo color de fondo, de fuente, etc.
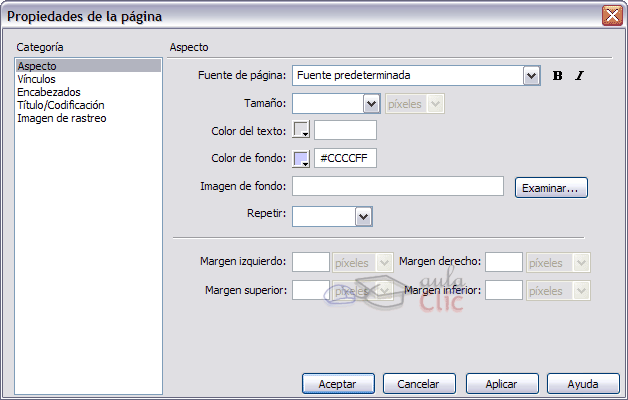
Puede definirse el formato de cada una de las páginas a través del cuadro de diálogo Propiedades de la página.
Este cuadro se puede abrir de tres modos diferentes:
 |
Las propiedades están organizadas en categorías.
Imagen de fondo: permite especificar una imagen de fondo para el documento. Dicha imagen se muestra en mosaico. Es importante al elegir una imagen de fondo tener en cuenta que según los colores de la imagen será necesario establecer unos u otros colores para el texto, así como que no es conveniente tener un gif animado como fondo.
Color de fondo: permite especificar un color de fondo para el documento, pero dicho color solo se mostrará en el caso de no haber establecido ninguna imagen de fondo.
Tamaño: permite definir el tamaño de la letra.
Color del texto: es el color de la fuente.
Márgenes: permiten establecer márgenes en el documento. Los márgenes izquierdo y superior solo funcionan en Microsoft Internet Explorer, mientras que el ancho y el alto de márgen solo funcionan para Netscape Navigator. Ninguno de estos márgenes aparece en la ventana de documento de Dreamweaver, solo se mostrarán en los navegadores.
Título: es el título del documento, que aparecerá en la barra de título del navegador y de la ventana de documento de Dreamweaver.

Color de vínculo: es el color de los vínculos, que ayuda al usuario a distinguir entre el texto normal y los vínculos que sirven de enlace a otras páginas.
Vínculos visitados: es el color de los vínculos visitados, que permite distinguir al usuario si unos vínculos ya han sido visitados o no.
Vínculos activos: es el color de los vínculos activos.
Estilo subrayado: por defecto, cuando tenemos un texto con un vínculo asociado, el texto aparece subrayado, con esta opción podemos elegir otro tipo de estilo por ejemplo para que no aparezca subrayado.
Imagen de rastreo: permite establecer una imagen como fondo del documento, pero que sólo se mostrará en la ventana de documento de Dreamweaver, y nunca en un navegador. Dicha imagen se utiliza como plantilla gráfica sobre la que crear el documento.
Transparencia: permite establecer la opacidad de la imagen de rastreo.
|
Hay que tener cuidado de no crear páginas que tarden mucho tiempo en cargarse en el navegador. Para ver cómo comprobar el tamaño de los documentos, pulsa aquí
|
Para asignar colores es posible desplegar una paleta de colores como ésta. Al seleccionar un color de estas paletas, se muestra el valor hexadecimal del color en la parte superior.
Las paletas de colores de Dreamweaver utilizan la paleta de 216 colores seguros para web. Éstos son los colores que se muestran de la misma forma en Microsoft Internet Explorer y en Netscape Navigator, tanto en Windows como en Macintosh.
También es posible personalizar los colores a través del botón
|  |
Los colores pueden asignarse a través de los botones:
Estos botones suelen aparecer en el inspector de propiedades de muchos objetos, y también en algunas ventanas que permiten especificar propiedades (sobre todo propiedades de texto, fondo, o tablas), como es el caso de la ventana de Propiedades de la página, que tienes más arriba.
El color puede insertarse de dos modos. Uno de ellos es pulsando sobre el recuadro gris
Por ejemplo, si en la paleta de colores que aparece más arriba se seleccionara el color azul con valor #3399FF, el botón quedaría del siguiente modo:
|
Suscribirse a:
Comentarios (Atom)